More actions
mNo edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
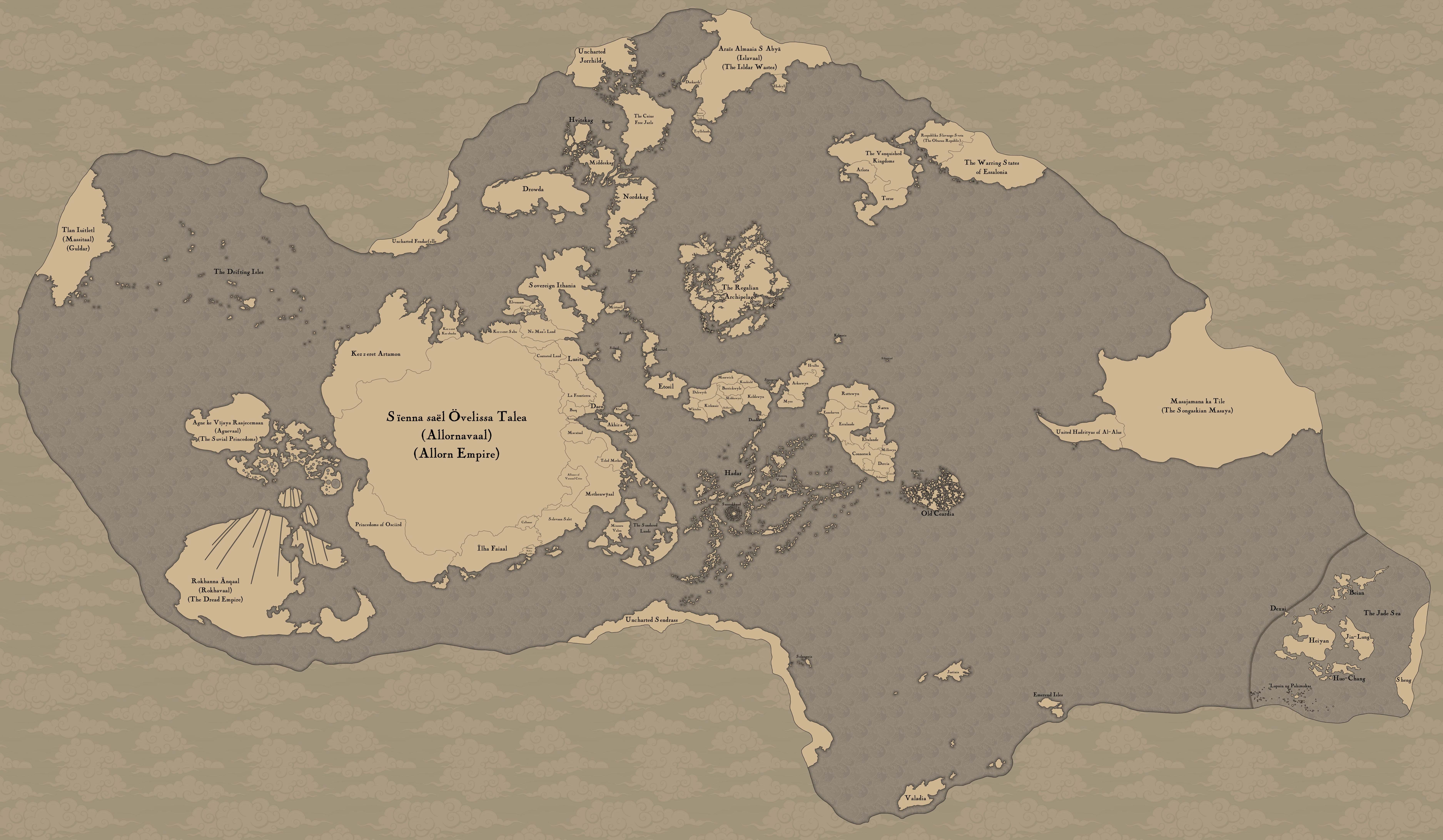
[[ | [[Aloria’s]] world is vast and varied. The snowy peaks of [[Ellador]] contrast the endless sands of [[Farah'deen]], all surrounded by the [[Oceans]] of the world. Accompanying these distinctive climates and geographical features are a wide variety of [[Cultures]] and [[Races]] that cover the landscape, which emphasize the world's dramatic diversity and the fantastic sights one would encounter when traveling. Take a moment to read up on the incredible world of Aloria, and the fantastic lands within. | ||
<div class="eighty-width"> | <div class="eighty-width"> | ||
<center> | <center> | ||
| Line 18: | Line 18: | ||
| headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | | headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | ||
| datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | | datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | ||
| header1 = [[Corontium]] | | header1 = [[Corontium]] (todo) | ||
| data2 = | | data2 = | ||
{{{!}} style="width: 100%;" | {{{!}} style="width: 100%;" | ||
{{!}}[[File:{{{image|Regallia11.png}}}|frameless|thumb|link= | {{!}}[[File:{{{image|Regallia11.png}}}|frameless|thumb|link=File:Regallia11.png]] | ||
{{!}}} | {{!}}} | ||
| Line 50: | Line 50: | ||
| headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | | headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | ||
| datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | | datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | ||
| header1 = [[Eastwynd]] | | header1 = [[Eastwynd]] (todo) | ||
| data2 = | | data2 = | ||
{{{!}} style="width: 100%;" | {{{!}} style="width: 100%;" | ||
{{!}}[[File:{{{image|Eastlands1.png}}}|frameless|thumb|link= | {{!}}[[File:{{{image|Eastlands1.png}}}|frameless|thumb|link=File:Eastlands1.png]] | ||
{{!}}} | {{!}}} | ||
| Line 70: | Line 70: | ||
| headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | | headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | ||
| datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | | datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | ||
| header1 = [[Farahdeen]] | | header1 = [[Farahdeen]] (todo) | ||
| data2 = | | data2 = | ||
{{{!}} style="width: 100%;" | {{{!}} style="width: 100%;" | ||
{{!}}[[File:{{{image|Eastlands2.png}}}|frameless|thumb|link= | {{!}}[[File:{{{image|Eastlands2.png}}}|frameless|thumb|link=File: Eastlands2.png]] | ||
{{!}}} | {{!}}} | ||
| Line 85: | Line 85: | ||
| headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | | headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | ||
| datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | | datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | ||
| header1 = [[Altaleï]] | | header1 = [[Altaleï]] (todo) | ||
| data2 = | | data2 = | ||
| Line 126: | Line 126: | ||
{{{!}} style="width: 100%;" | {{{!}} style="width: 100%;" | ||
{{!}}[[File:{{{image|Ellador2.png}}}|frameless|thumb|link= | {{!}}[[File:{{{image|Ellador2.png}}}|frameless|thumb|link=File:Ellador2.png]] | ||
{{!}}} | {{!}}} | ||
| Line 137: | Line 137: | ||
| headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | | headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | ||
| datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | | datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | ||
| header1 = [[Jadeheart]] | | header1 = [[Jadeheart]] (todo) | ||
| data2 = | | data2 = | ||
{{{!}} style="width: 100%;" | {{{!}} style="width: 100%;" | ||
{{!}}[[File:{{{image|Fareast.png}}}|frameless|thumb|link= | {{!}}[[File:{{{image|Fareast.png}}}|frameless|thumb|link=File:Fareast.png]] | ||
{{!}}} | {{!}}} | ||
| Line 153: | Line 153: | ||
| headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | | headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | ||
| datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | | datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | ||
| header1 = [[Hadaria]] | | header1 = [[Hadaria]] (todo) | ||
| data2 = | | data2 = | ||
{{{!}} style="width: 100%;" | {{{!}} style="width: 100%;" | ||
{{!}}[[File:{{{image|Hadaria.png}}}|frameless|thumb|link= | {{!}}[[File:{{{image|Hadaria.png}}}|frameless|thumb|link=File:Hadaria.png]] | ||
{{!}}} | {{!}}} | ||
| Line 173: | Line 173: | ||
| headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | | headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | ||
| datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | | datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | ||
| header1 = [[Oldtera]] | | header1 = [[Oldtera]] (todo) | ||
| data2 = | | data2 = | ||
{{{!}} style="width: 100%;" | {{{!}} style="width: 100%;" | ||
{{!}}[[File:{{{image|Oldera1.png}}}|frameless|thumb|link= | {{!}}[[File:{{{image|Oldera1.png}}}|frameless|thumb|link=File:Oldera1.png]] | ||
{{!}}} | {{!}}} | ||
| Line 188: | Line 188: | ||
| headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | | headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | ||
| datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | | datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | ||
| header1 = [[Farsouth]] | | header1 = [[Farsouth]] (todo) | ||
| data2 = | | data2 = | ||
{{{!}} style="width: 100%;" | {{{!}} style="width: 100%;" | ||
{{!}}[[File:{{{image|Southfar1.png}}}|frameless|thumb|link= | {{!}}[[File:{{{image|Southfar1.png}}}|frameless|thumb|link=File:Southfar1.png]] | ||
{{!}}} | {{!}}} | ||
| Line 203: | Line 203: | ||
| headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | | headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | ||
| datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | | datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | ||
| header1 = [[Southwynd]] | | header1 = [[Southwynd]] (todo) | ||
| data2 = | | data2 = | ||
{{{!}} style="width: 100%;" | {{{!}} style="width: 100%;" | ||
{{!}}[[File:{{{image|Southwind.png}}}|frameless|thumb|link= | {{!}}[[File:{{{image|Southwind.png}}}|frameless|thumb|link=File:Southwind.png]] | ||
{{!}}} | {{!}}} | ||
| Line 223: | Line 223: | ||
| headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | | headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | ||
| datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | | datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | ||
| header1 = [[Westafar]] | | header1 = [[Westafar]] (todo) | ||
| data2 = | | data2 = | ||
{{{!}} style="width: 100%;" | {{{!}} style="width: 100%;" | ||
{{!}}[[File:{{{image|Westlands.png}}}|frameless|thumb|link= | {{!}}[[File:{{{image|Westlands.png}}}|frameless|thumb|link=File:Westlands.png]] | ||
{{!}}} | {{!}}} | ||
| Line 239: | Line 239: | ||
| headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | | headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | ||
| datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | | datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | ||
| header1 = [[Sileria]] | | header1 = [[Sileria]] (todo) | ||
| data2 = | | data2 = | ||
{{{!}} style="width: 100%;" | {{{!}} style="width: 100%;" | ||
{{!}}[[File:{{{image|MESSYLAND.png}}}|frameless|thumb|link= | {{!}}[[File:{{{image|MESSYLAND.png}}}|frameless|thumb|link=File:MESSYLAND.png]] | ||
{{!}}} | {{!}}} | ||
| Line 254: | Line 254: | ||
| headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | | headerstyle = background: #658a6c; width: 100%; text-align:center; vertical-align:middle; font: 25px georgia; font-weight: bolder; font-variant: small-caps; padding-top: 10px; padding-bottom: 10px; | ||
| datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | | datastyle = width: 100%; text-align:center; vertical-align:middle; font: 16px georgia; font-variant: small-caps; | ||
| header1 = [[Fendarfelle]] | | header1 = [[Fendarfelle]] (todo) | ||
| data2 = | | data2 = | ||
{{{!}} style="width: 100%;" | {{{!}} style="width: 100%;" | ||
{{!}}[[File:{{{image|Colonies.png}}}|frameless|thumb|link= | {{!}}[[File:{{{image|Colonies.png}}}|frameless|thumb|link=File:Colonies.png]] | ||
{{!}}} | {{!}}} | ||
Revision as of 09:45, 10 December 2022
Aloria’s world is vast and varied. The snowy peaks of Ellador contrast the endless sands of Farah'deen, all surrounded by the Oceans of the world. Accompanying these distinctive climates and geographical features are a wide variety of Cultures and Races that cover the landscape, which emphasize the world's dramatic diversity and the fantastic sights one would encounter when traveling. Take a moment to read up on the incredible world of Aloria, and the fantastic lands within.
| Geography | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||
| |||||||||||||||||||||||||
| |||||||||||||||||||||||||
| |||||||||||||||||||||||||
|
|||||||||||||||||||||||||